Social Media Image Size Guide and How to Create Them
A breakdown of the social media image size dimensions for Instagram, Facebook, Pinterest, and the rest of the major players; plus a look at the best tools to create them.

Kim Wacker
Content Marketing
We know that there are plenty of blog posts out there on the topic of social media size dimensions. In fact, we even wrote this one! But, what sets this blog apart, is that we’ve added a shortlist of apps that you can use to create your social media images. We’ll be sure to keep all of the information updated on both lists so that you can return at your convenience for a source of reference.
As you might imagine, there are a number of social media image tools available, several of which offer free plans. Don’t worry if you’re a beginner, because many of these are quite easy to use. Of course, there are also tools available for the more advanced designer.
So how do you know which image tool to choose?
We’ve highlighted the features of three of the most popular tools on the market today, so you can determine which one is right for you.
Social media image tools
Creating images for social media is a must to your success when posting. Strong visual imagery not only helps tell a story, but also gives people a reason to follow, like, and comment. For example, LinkedIn posts with images have a 98% higher comment rate. The same goes for posts on Twitter, Facebook, and other social media networks—visual content simply equals better overall engagement.
When you use a social media tool to create your images, you have access to pre-made templates and image blocks that are already designed for the size and specs of each social media network. That way, you can be sure that the image you add to your post will fit into each platform’s required size dimensions.
But what happens if you create an image that does not fit the social media aspect ratio?
Most social media platforms express their preferred image sizes in pixels, and there’s usually a minimum and maximum pixel dimension specified. But, what’s most important is the aspect ratio, because, on many networks, you’ll be cropped into that shape regardless of the pixel size image uploaded. If you upload an image that does not fit the ratio, then you risk your image being cut off, looking pixelated, or stretched. That’s why ensuring that you follow the size guidelines for all social media platforms is so crucial.
The following is our shortlist of some of the more popular and highly rated social media image tools on the market.
Canva

First on our list of image design tools is Canva—a fan favorite among many. This tool offers a free plan and is known for being easy to use, especially for beginners. Whether you’re seeking a pre-made template, or want to create your own design from scratch, you can do it all here.
Canva’s image library includes thousands of background images and design elements. They even offer a massive library of stock photos. When it comes to image sizes, they take the guesswork out of it. In fact, their design size guide provides a comprehensive list of all of the required size dimensions for every type of image on every major social media network. In addition, Canva also offers pre-made YouTube templates.
Another great feature of Canva is that it allows you to work with teams, as we’re all about empowering teams.

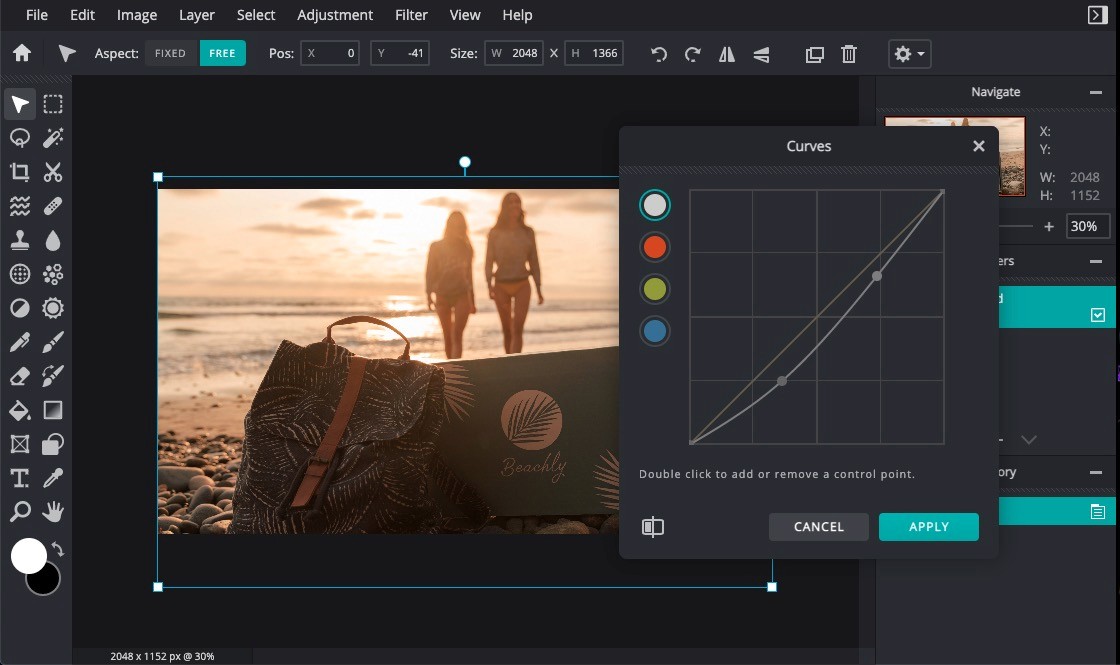
Pixlr

The next tool on our list is Pixlr. This popular online photo editor allows you to both create and edit designs directly from your browser for free. Similar to Canva, Pixlr also offers design templates for all of your projects from social media and beyond. They also provide templates to help you create stunning YouTube banners.
What makes this tool unique is that it offers two distinct photo editors. Pixlr X is designed for beginners and is an easy-to-use tool that requires almost no learning curve. You can easily crop, resize, and rotate photos for example. Pixlr E is a more sophisticated image editing tool with added features that many graphic designers use such as layers, brush controls, and filters. If you’re familiar with Photoshop, you will recognize many of the features of Pixlr E and feel right at home.
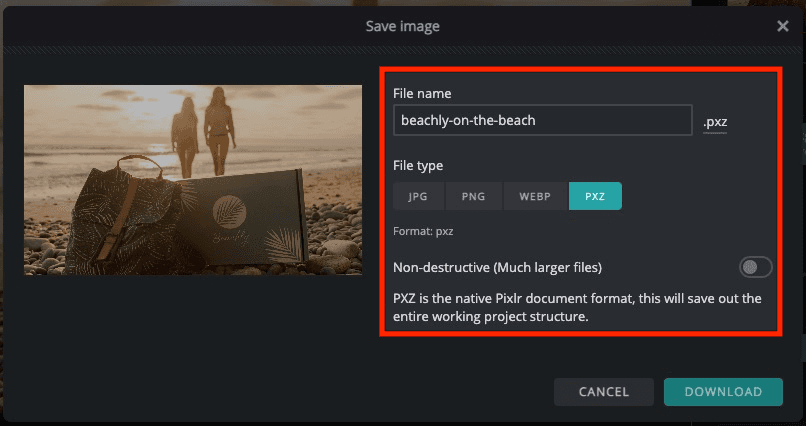
Pro tip: Pixlr has its own proprietary file format (.pxz). Save an image as a .pxz file for later manipulation and editing.

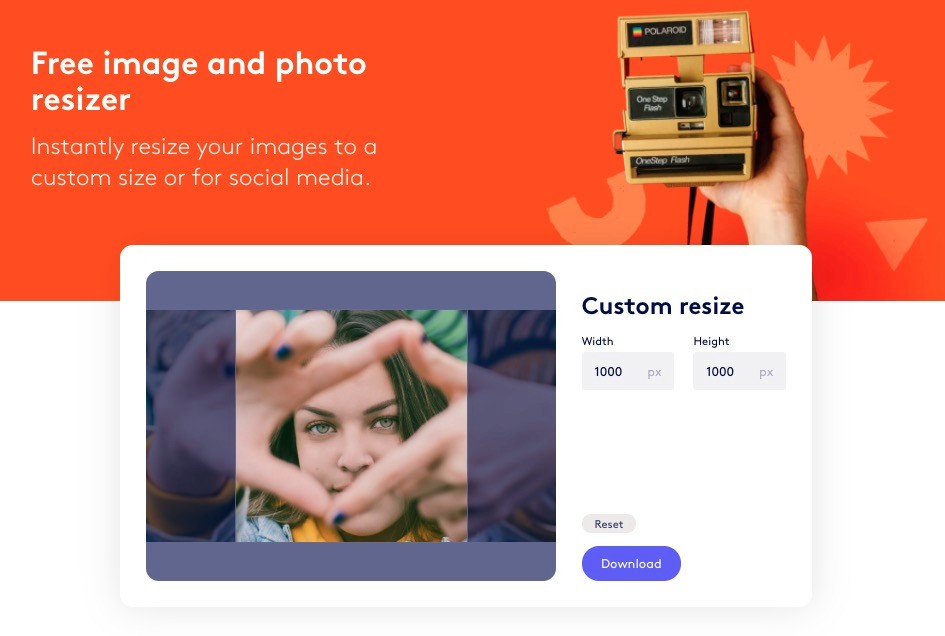
Biteable
Newer on the scene is Biteable's free image and photo resizer. What's cool about their tool is that you can upload an image, and then instantly download properly cropped and resized images for each of the major platforms—all in one fell swoop! This can be a massive time-saver.


Given the nature of the tool, you'll need to upload an image that is oriented in such a way that square and rectangular versions, whether wide or tall, will work.
Adobe Photoshop
Last on our shortlist is Adobe Photoshop. If you’re a photographer, chances are you already have an Adobe subscription to this tool and probably use it every day. Adobe offers a free trial to start, and their paid plans start at $20.99 a month. Some of the most commonly used features of Photoshop include manipulating the color of an image, cropping images, repairing flaws such as red-eye, and adding text to images.
One of the more powerful tools Photoshop offers is called a “layer," which can be used to composite multiple images, add text to an image, or add vector graphic shapes. When it comes to resizing images for social media, Adobe provides this guide to properly cropping images.
Social media images for blogs
Should you make separate social media images for blog posts?
This is a great question, and the answer is, it depends. Typically, when you share a blog post link natively on social media, the platform will auto-populate the featured header image from the blog. Depending on the aspect ratio of the image, the full image may be displayed exactly as you intended.
The aspect ratio is the ratio of the horizontal width by the vertical height, expressed as pair of numbers separated by an “x” or colon. For instance, the aspect ratio of most traditional photos is 4:3. Most high definition videos have an aspect ratio of 16:9. Instagram posts typically have a square aspect ratio of 1:1.
If the aspect ratio of your blog header image is different than that of the social media platform, part of the image will be cropped out when shared on social media.
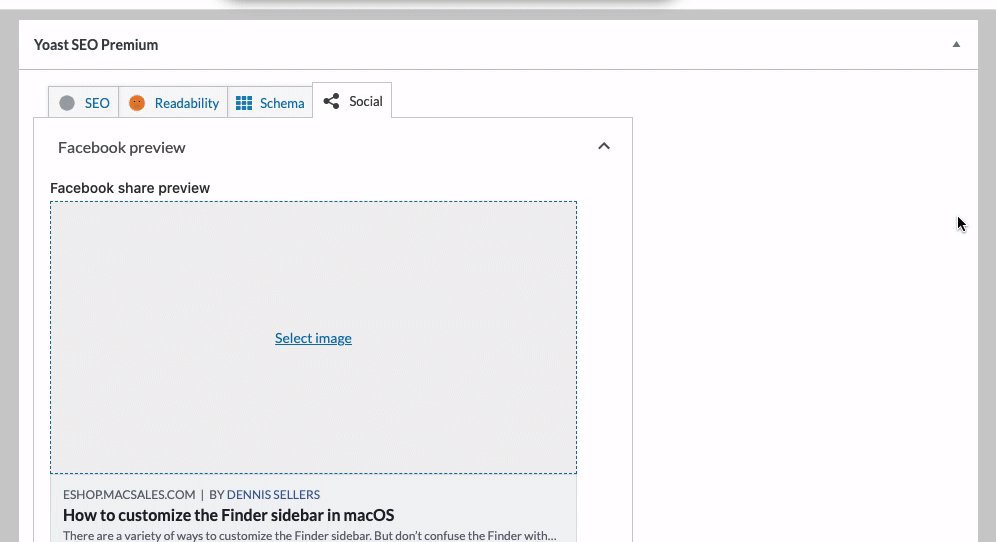
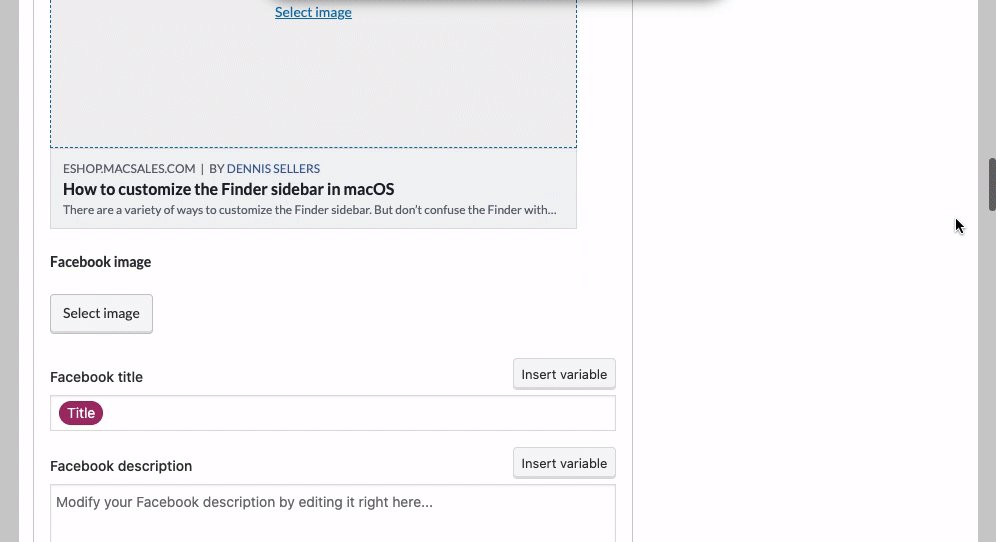
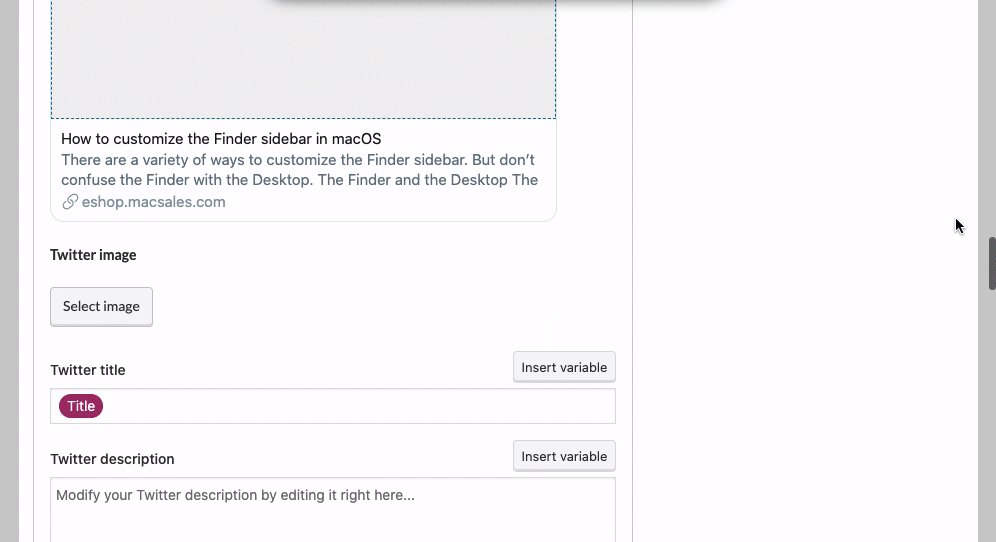
Some blog plugins (like the popular Yoast plugin for WordPress) give you the option to upload and specify different images to share on various platforms as opposed to automatically sharing the main header image.

~~~~~
FACEBOOK
Profile Picture
180 x 180 pixels (minimum)
displays 170 x 170 pixels on desktops & 128 x 128 pixels on smartphones
photo thumbnail will appear across Facebook at 32 x 32 pixels
Cover Photo
820 x 312 pixels
displays at 820 x 462 on desktops and 640 x 360 pixels on smartphones
Shared Image
1200 x 630 pixels
shared images include images that appear on your timeline, news feeds, followers’ feeds
will appear in feed at a max width of 470 pixels
will appear on a page at a max width of 504 pixels
Highlighted Image
1200 x 717 pixels
highlighted images include milestones, highlighted images/posts
will appear on your page at 843 x 504 pixels
Event Event Cover Image
1920 x 1080 pixels
Facebook Video
1280 x 720 pixels
Facebook Group Cover Image
1640 x 922 pixels
Facebook Ads
1200 x 628 pixels
minimum width & height: 600 x 600 pixels
video ad size: 1280 x 720 pixels
story ad size: 1080 x 1920 pixels
~~~~~
Profile Photo
110 x 110 pixels
Photo Thumbnails
61 x 161 pixels
Photo Size
1080 x 1080 pixels (square), 1080 x 566 pixels (landscape), 1080 x 1350 pixels (portrait)
appears on feed at 510 x 510 pixels
Instagram Stories
1080 x 1920 pixels (ratio 9:16)
minimum resolution: 600 x 1067 pixels
Instagram Ad
1080 x 566 pixels (landscape), 1080 x 1080 pixels (square)
Instagram IGTV
1080 x 1920 pixels
~~~~~
Profile Photo
400 x 400 pixels
displays as 200 x 200 pixels
Header Photo
1500 x 500 pixels
Feed Image
1024 x 512 pixels
Twitter Ad
800 x 428 pixels
Video: 720 x 720 (square), 1280 x 720 (landscape), 720 x 1280 (portrait)
~~~~~
Profile Picture
165 x 165 pixels on home page
32 x 32 pixels on the rest of Pinterest
Pin Sizes
standard pin size 1000 x 1500 pixels (vertical images)
pins on boards appear at 236 pixels
Board Display
222 x 150 pixels for large thumbnails
55 x 55 for smaller thumbnails
~~~~~
TIKTOK
Profile Photo
200 x 200 pixels
Video
1080 x 1920 pixels
~~~~~
YOUTUBE
Channel Profile Image
800 x 800 pixels
displays as 98 x 98 pixels
Channel Cover Photo
2560 x 1440 pixels
best for mobile and web = 1546 x 423 pixels
Video Uploads
YouTube supports up to 4K UHD video of 3840x2160.
~~~~~
Cover Photo
1128 x 191 pixels
Profile Photo
400 x 400 pixels
Shared Image
552 x 368 pixels
displays at 552 pixels on desktops and 552 x 672 pixels on smartphones
LinkedIn Ad
1200 x 627 pixels
640 x 360 pixels (landscape), 7680 x 4320 pixels (square)
~~~~~
[Header image by Martin López on Unsplash]
Read more
Join our Newsletter
Sign up to our newsletter for all things marketing.





